Infor Index-Detail Template
Company
Hook&Loop, Infor
Project Background
Infor has been built on the acquisitions of several hundred legacy products. Inconsistent UI/UX between these products is an unavoidable reality that the Hook&Loop team had been working to address. One area with particular inconsistency was in page layout templates. The goal for this project was to identify a way to unify some of the many many page templates featured in our products.
Product Audits
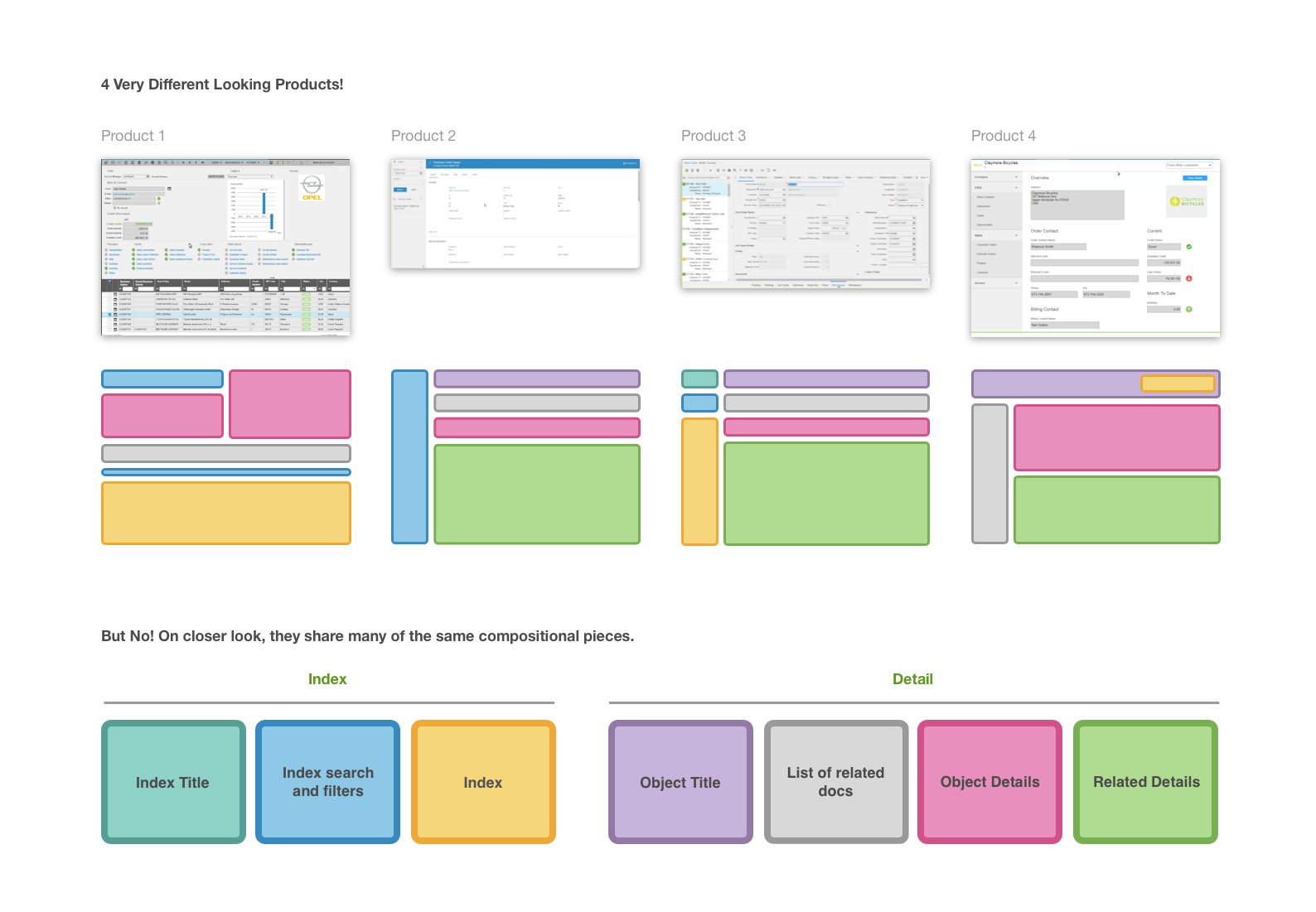
Reviews of 4 key products identified many variations on similar object index-to-detail relationships.
Above: A subset of screens from each of the 4 audited products each featuring an index giving access to details based on the user's selection.
At first glance each of these screen templates appear to be widely different from one another in terms of content and layout, but take a step back and each of the templates were dealing with more or less the same content compositions.
The Template
The final template recommends that each page feature the 7 pieces of content listed above (content which was already being featured on most products). These content pieces should be hierarchically organized top-down, left-right to aid the user's understanding of their current position within the product and also to give visual cues as to where to look first on the page and which blocks affect which.
Final template
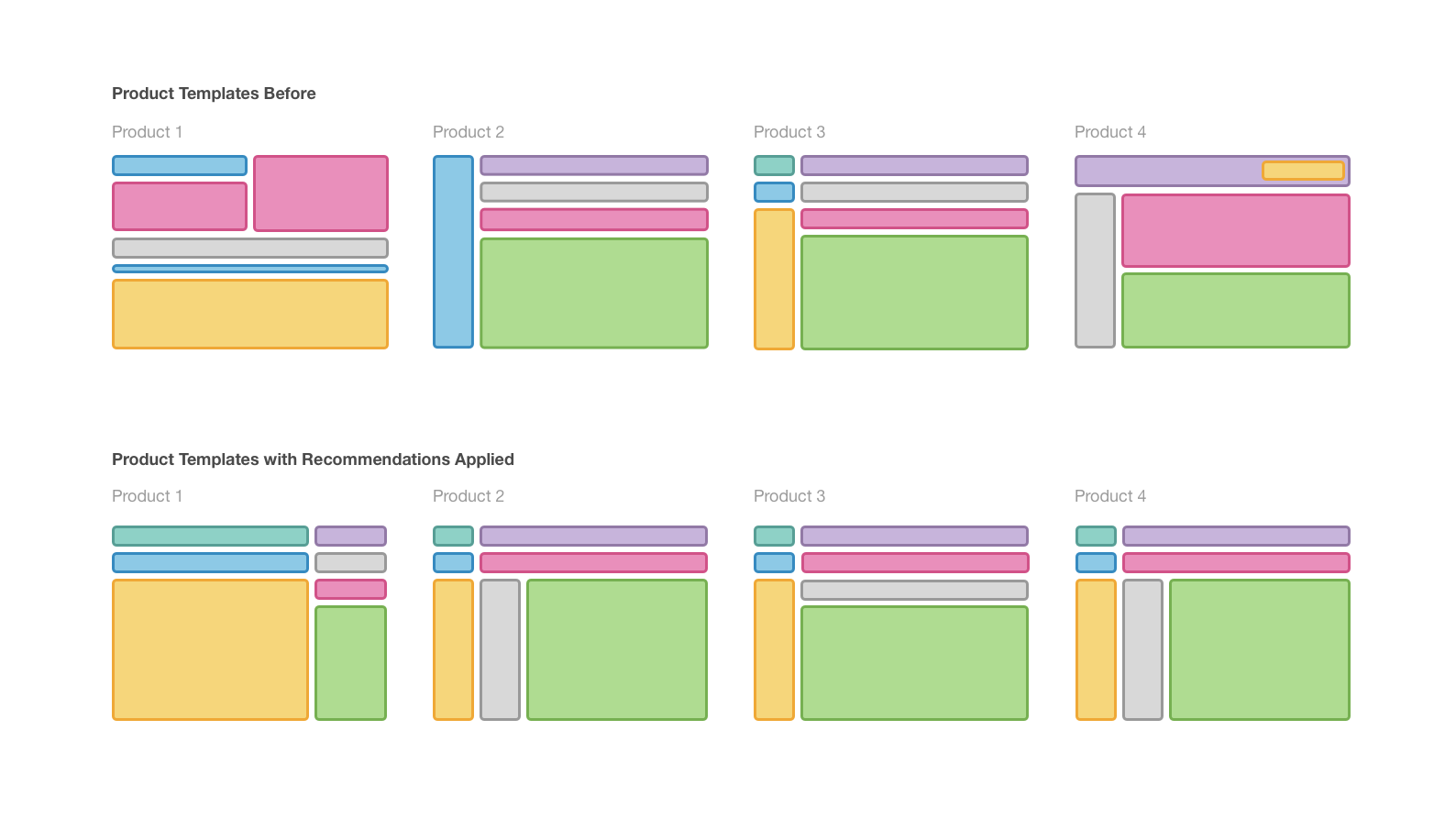
Template Variations
The template is responsive, modular and flexible allowing it to accommodate differing amounts and types of content. Teams may also choose to include features such as splitters or collapsing/expanding indexes. Below is a sample of how our template could be applied to many different use cases.